
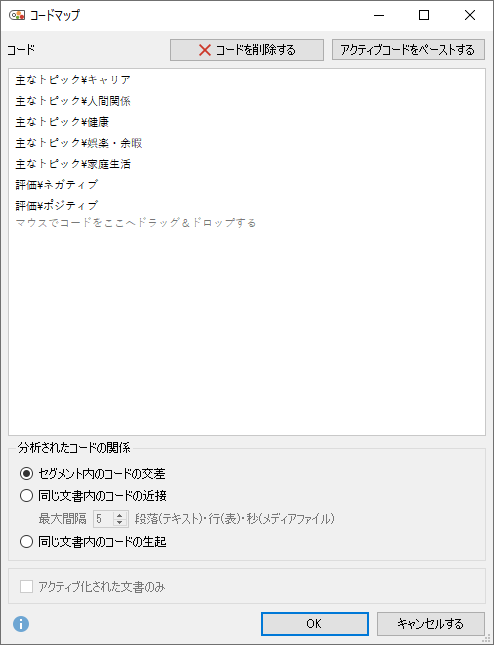
 : 交差・近接・生起を指定します
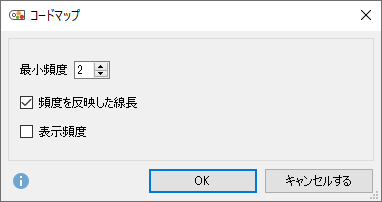
: 交差・近接・生起を指定します : コードの頻度を表示します
: コードの頻度を表示します : コードの頻度に応じてプロットの大きさを調整します
: コードの頻度に応じてプロットの大きさを調整します : コードの頻度に応じてフォントの大きさを調整します
: コードの頻度に応じてフォントの大きさを調整します : 背景のグリッド線を表示・非表示します
: 背景のグリッド線を表示・非表示します : フォントサイズを調整します
: フォントサイズを調整します : プロットの色に反映させる要素を選択します
: プロットの色に反映させる要素を選択します :コード同士の関係性を示す線を表示します
:コード同士の関係性を示す線を表示します
 : クラスター数を変更します
: クラスター数を変更します :図のサイズを調整します
:図のサイズを調整します :設定画面に戻ります
:設定画面に戻ります :図をクリップボードにコピーします
:図をクリップボードにコピーします :コードマップをMAXMapsに保存します
:コードマップをMAXMapsに保存します :図をエクスポートします
:図をエクスポートします